Turn Notes into Knowledge
Flotes is the note taking app that helps you learn what you write.
Spaced repetition, stream-lined organization, and interactive views
— Powered by Markdown.


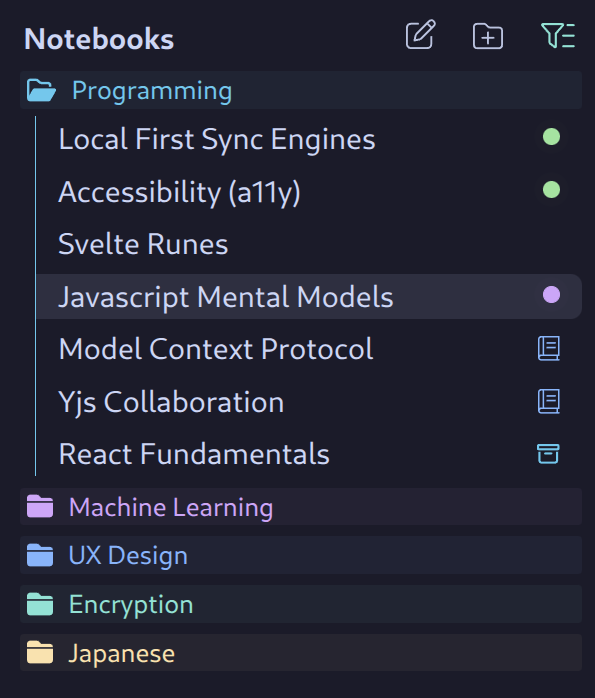
Notebooks
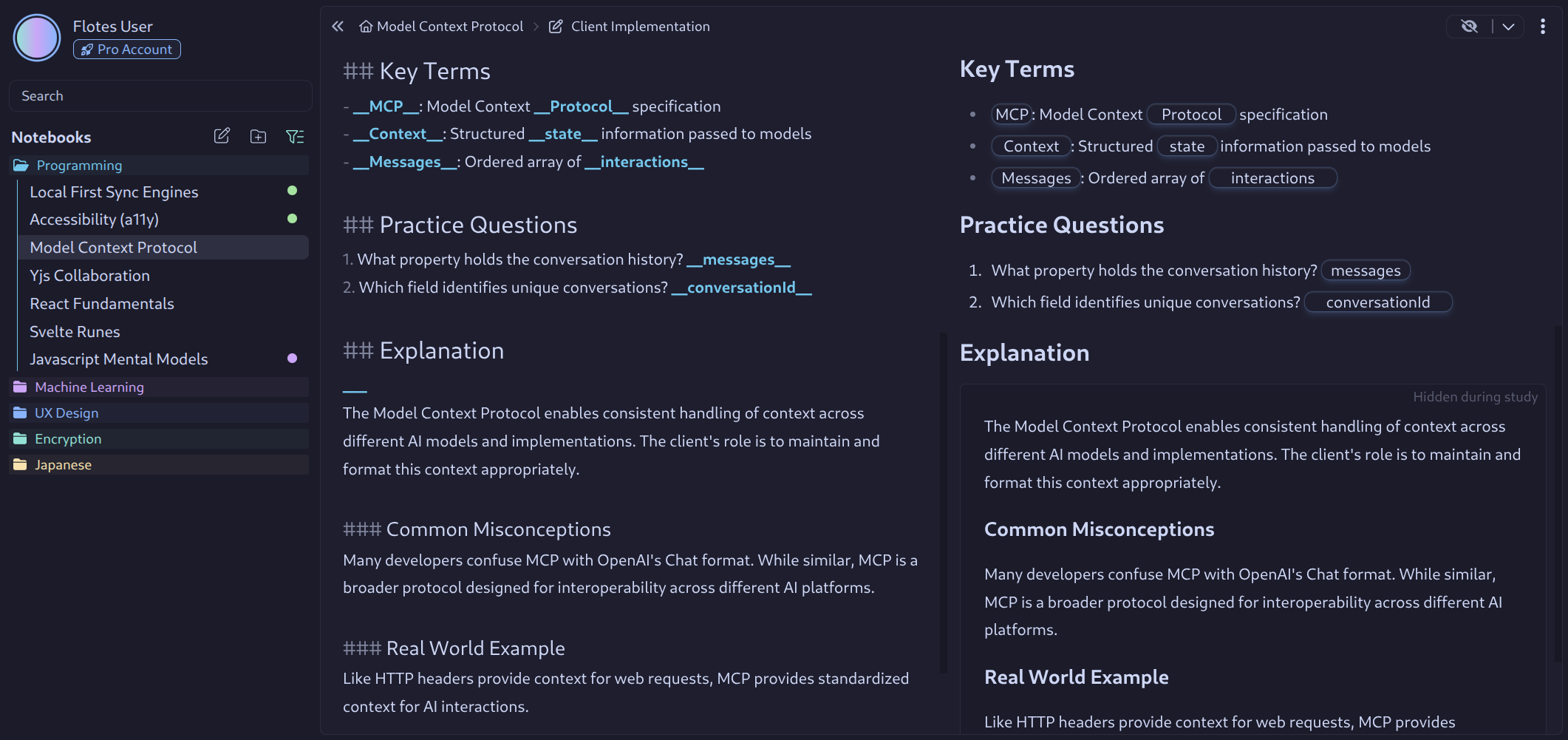
Notes are organized into Notebooks— customizable folders with interactive views.
Views
Study interactively, visualize on a canvas, connect ideas with back-links, and compile into long-form content.
Markdown
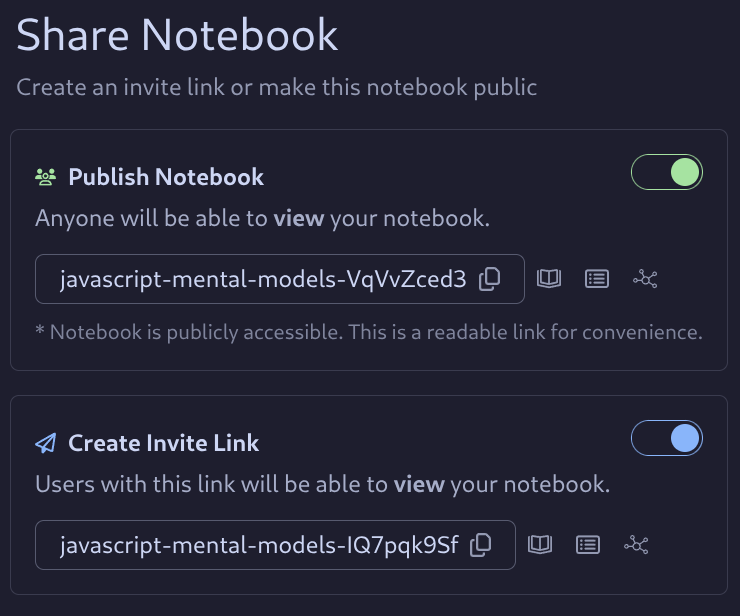
Write in plain Markdown. Import and export freely. Open format with no lock-in. Easily publish or share your notes on the web.
Views
Built for Learning
Explore your notes through interactive views built for thinking, learning, and sharing.
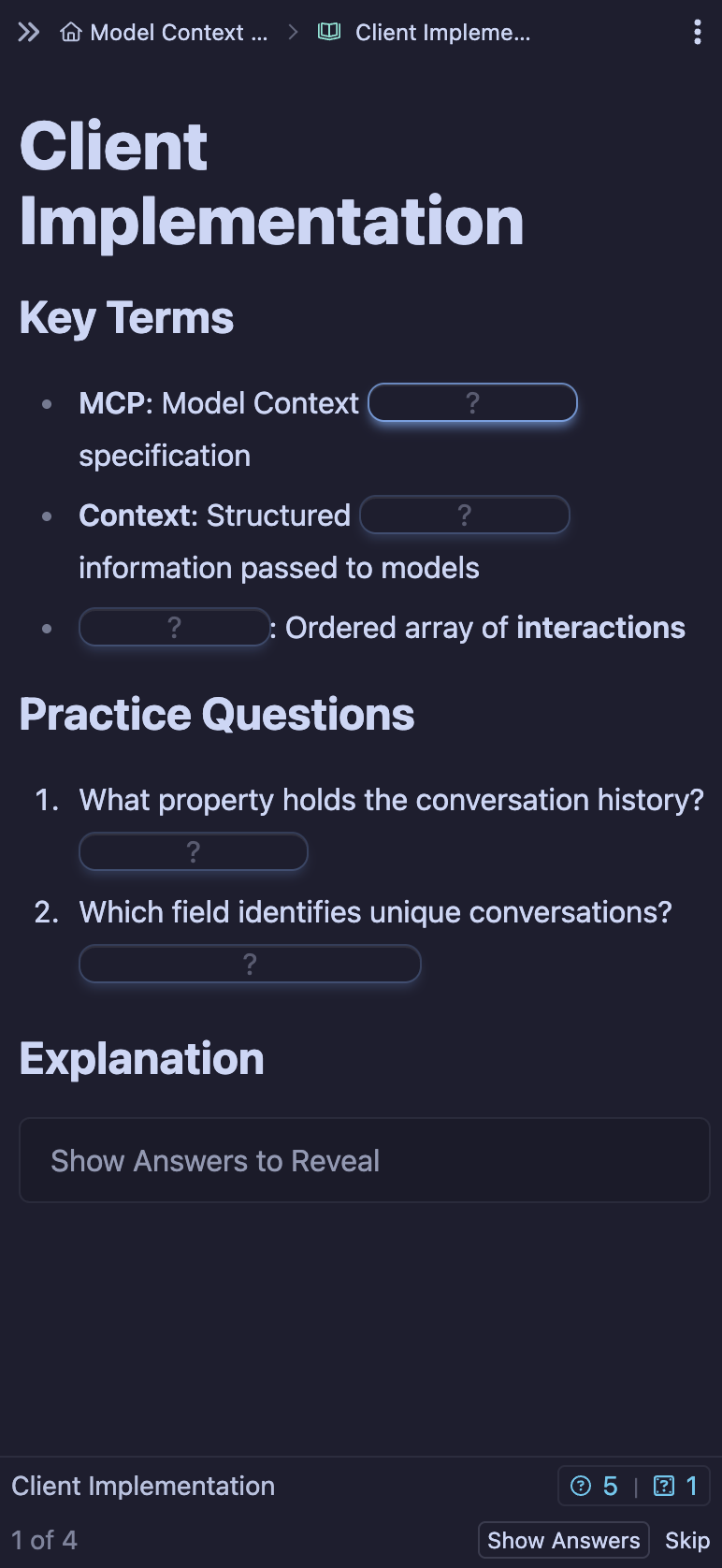
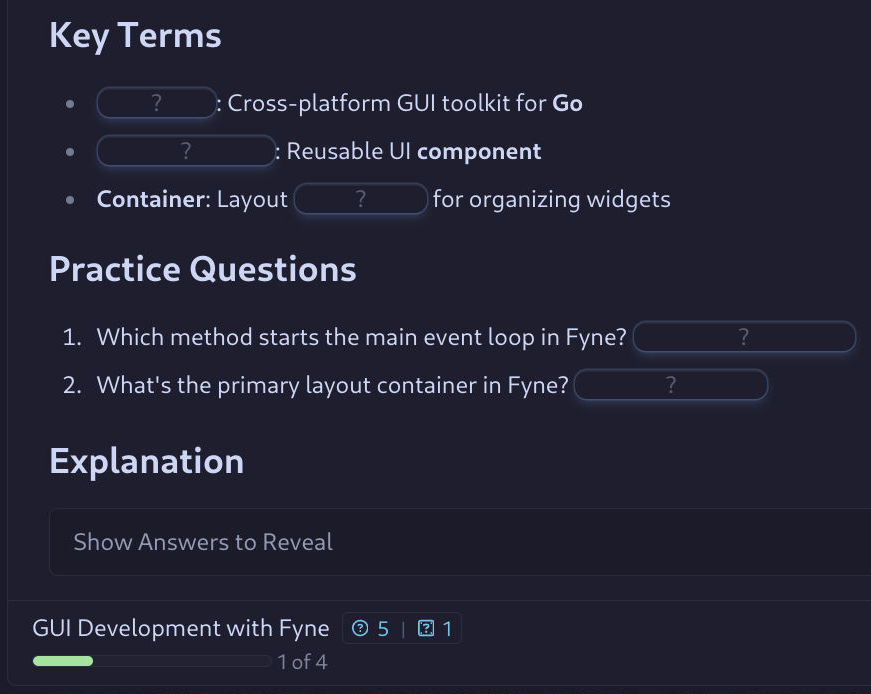
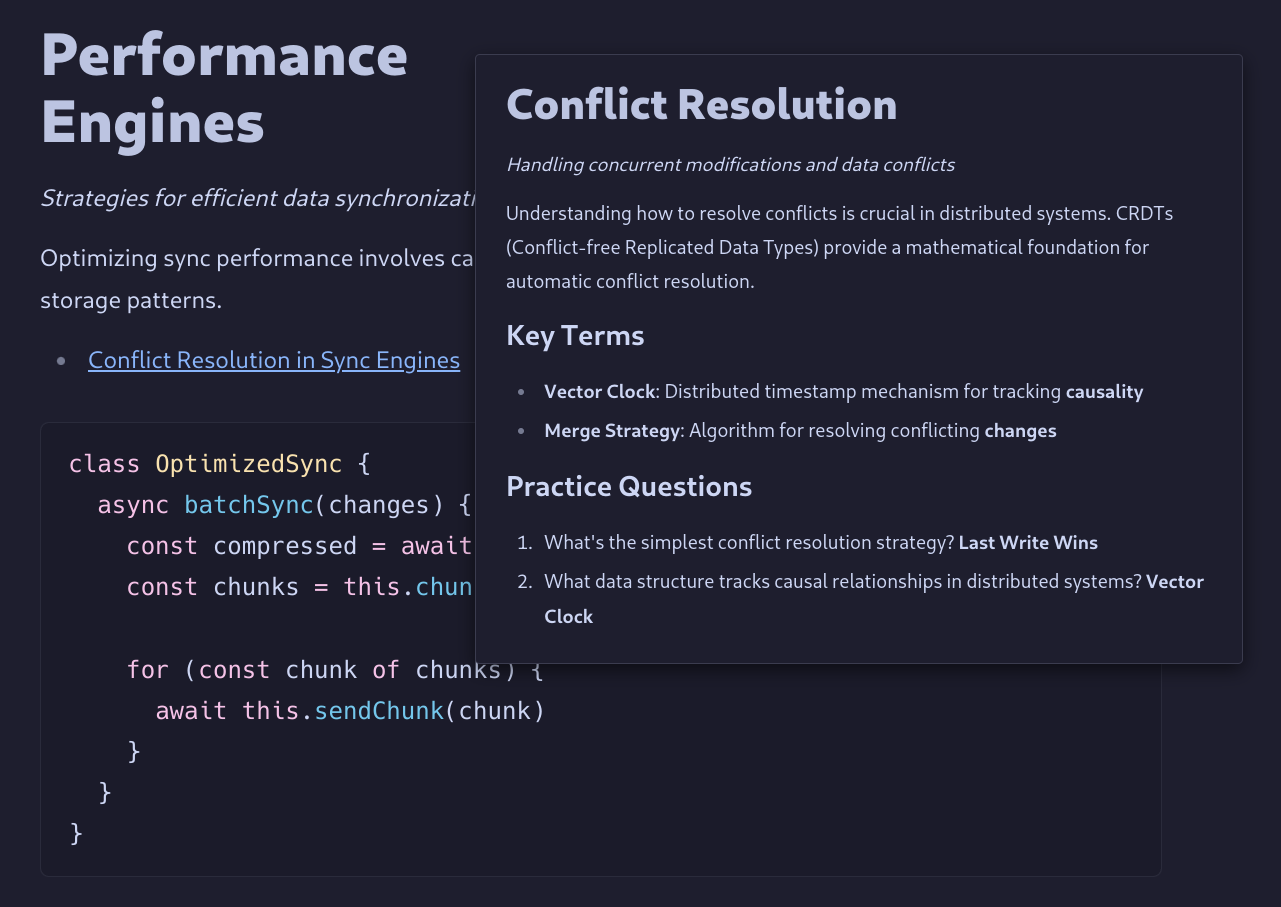
Study
Study with fill-in-the-blanks and concealed sections. Grade yourself, track progress, and review at the right time with spaced repetition.

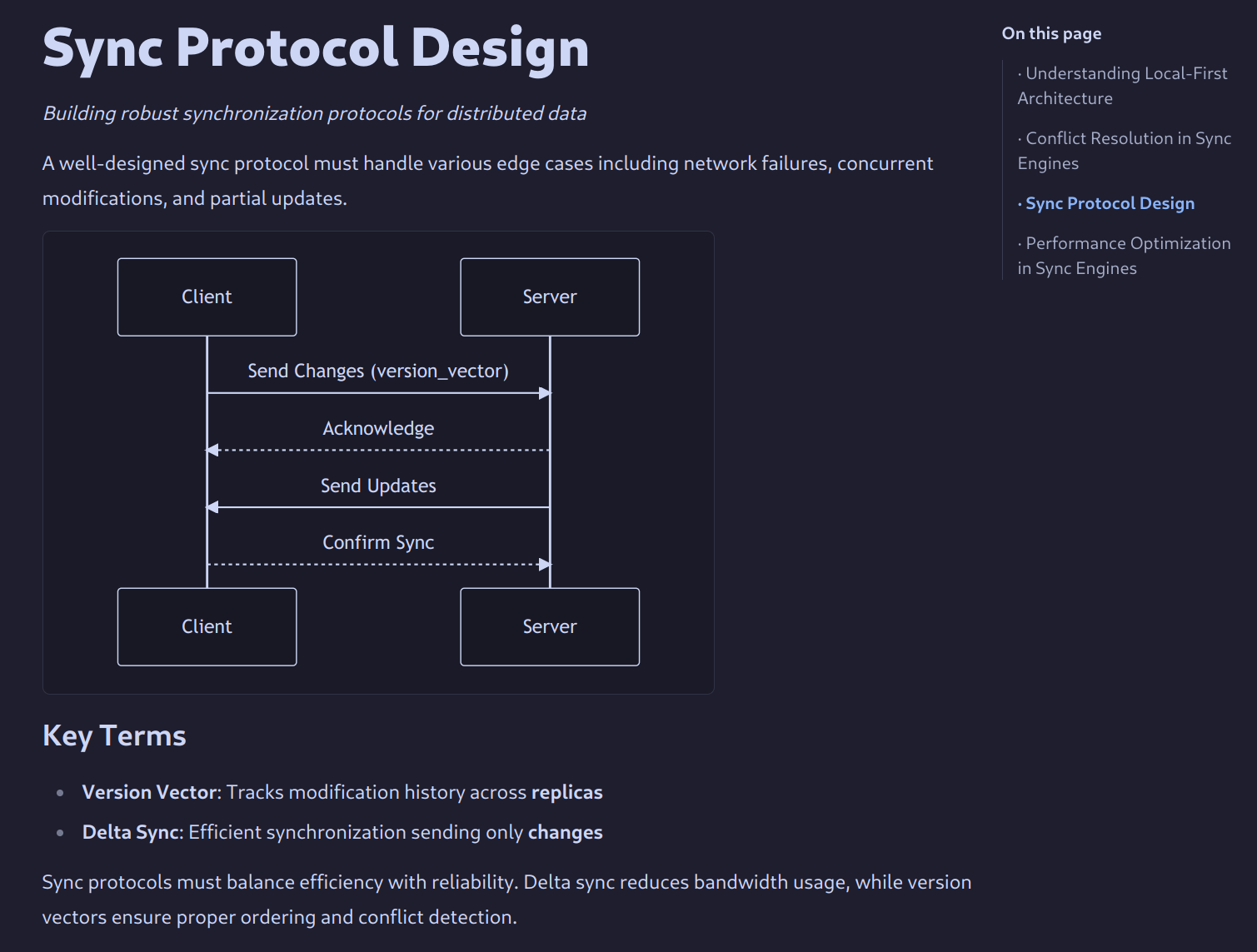
Summary
Aggregate notes into long-form content. Ideal for blog posts, documentation, or summarizing a notebook in one place.

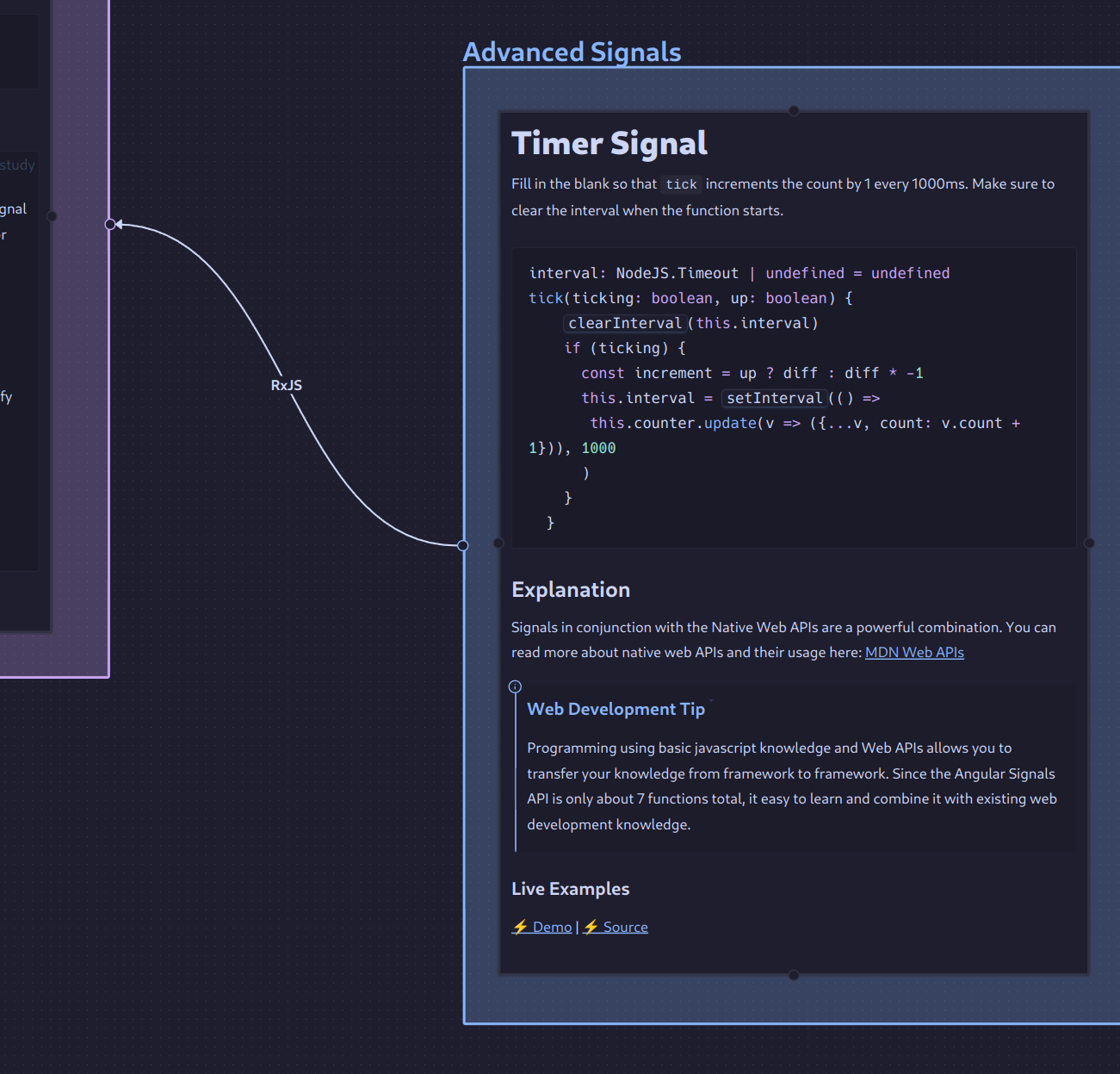
Canvas
View notes on an infinite canvas. Group and link nodes, embed web content, and export using the open JSON Canvas specification.

Wiki
Build your second brain. Connect ideas with backlinks— stored as standard Markdown links for seamless export and compatibility.

Productivity
Focused & Organized
Priority based organization, full-text search, and seamless sync across all your devices.
Organize
Smart status, custom tags, and filters keep you focused.

Sync
Notes stay up to date on all devices. Free to share & publish.

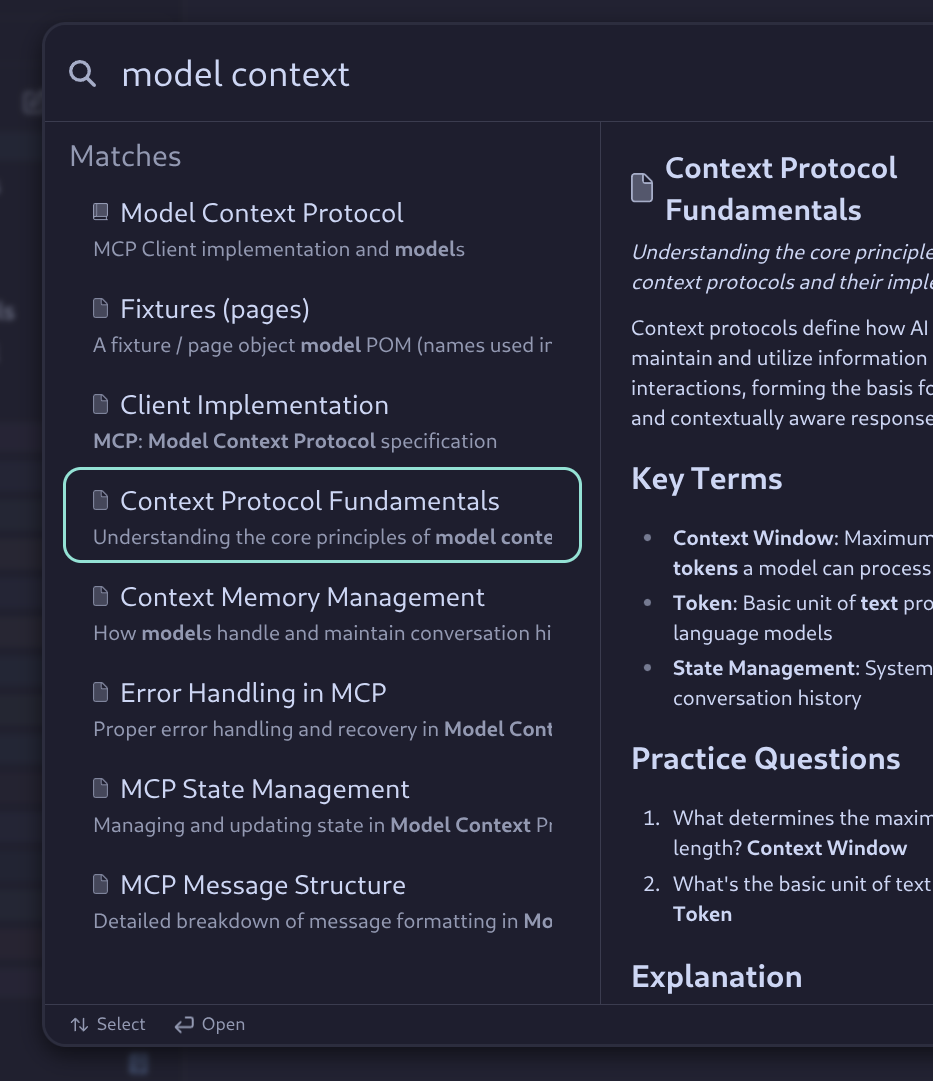
Search
Find notes instantly with full-text search & content previews.